

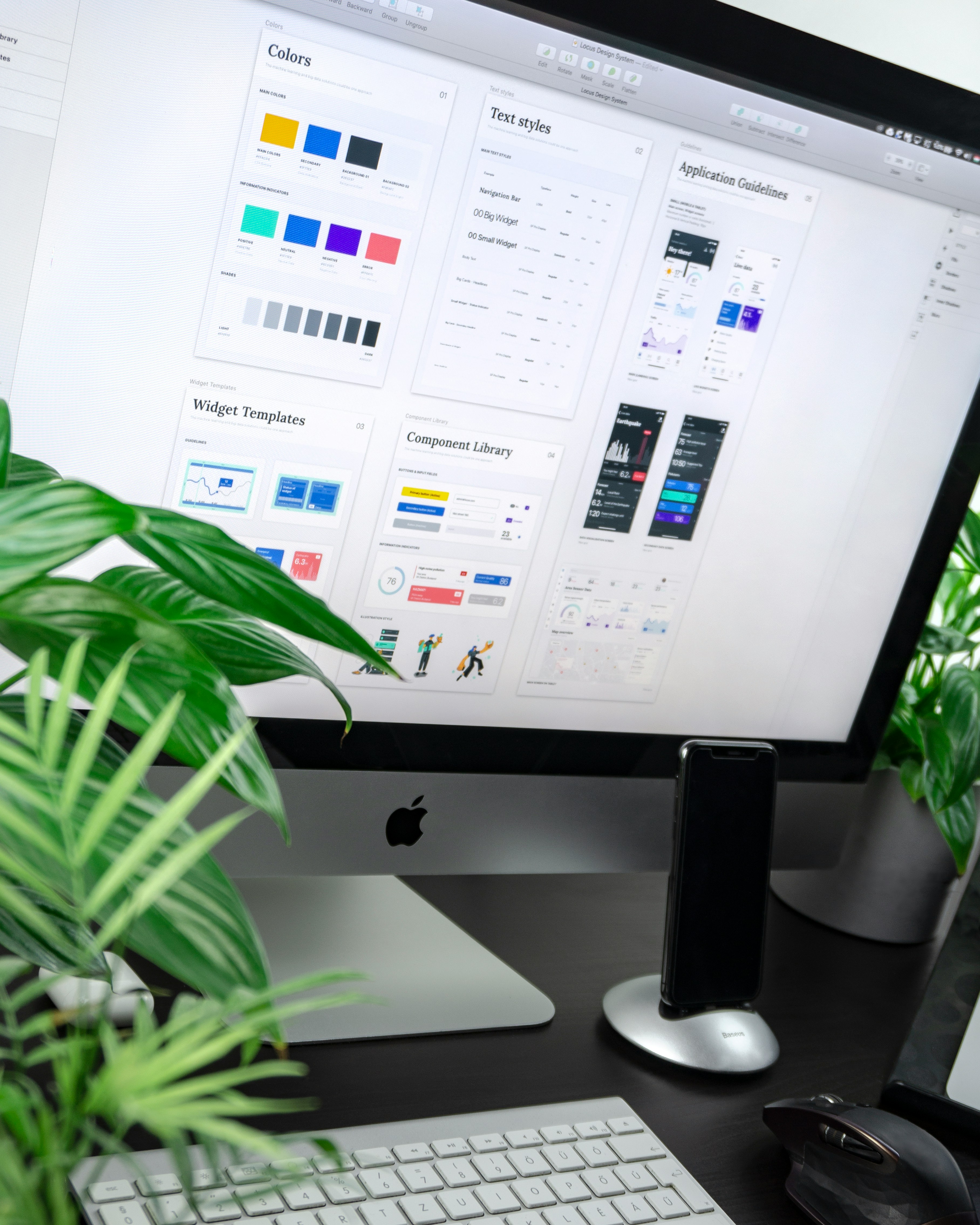
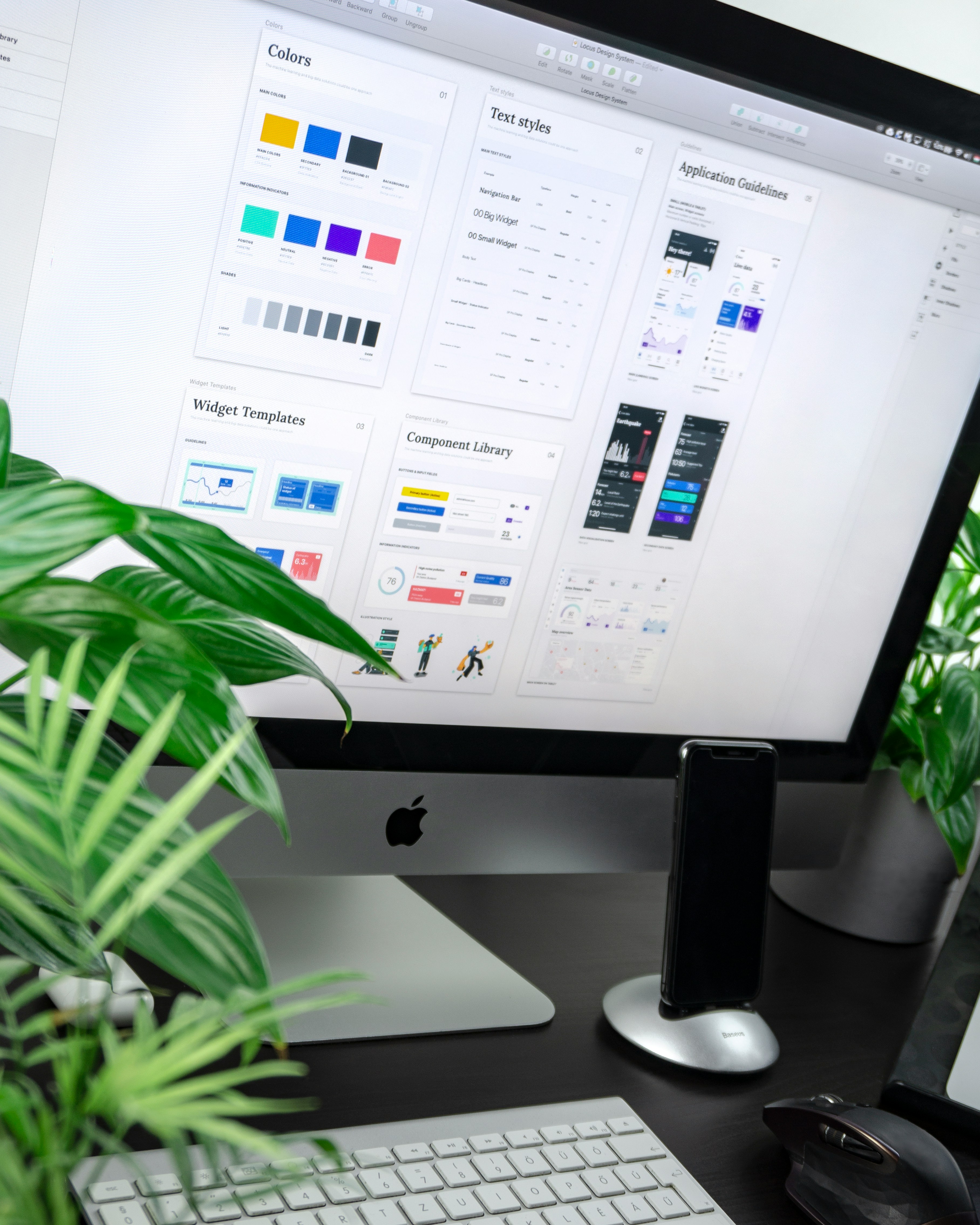
Choosing a color palette for a website has more attention than one may think. Even though it may just seem that it’s only adjusting the looks, it goes deeper than that. An important ruleset to follow is the Color Balancing Formula. This uses 1-3 main colors as a theme, 1 pop color to bring attention to a specific area of the site, and 1-2 neutral colors for text and backgrounds of certain elements. For my website, the main colors are shades of purple and pink. I had a vision of using a darker main color theme because it’s more pleasant on the eyes, and doesn’t over-excite the content of the page. Additionally, not many other sites to my recent memory have used purple, aside from Yahoo. Plus, it’s my favorite color so it did get a bit of a boost from that. For my pop-color, I wanted to apply it to the feedback form link in the navbar. A main use of a pop color is for a call-to-action, seen in things like “Sign in” or “Subscribe to our newsletter!”. Finding colors that aren’t darker colors that work well with purple other than white felt pretty challenging. I thought white would be too boring, but I ended up going of a gradient from yellow to white, giving off some kind of gold-ish effect. It stands out without looking too out of place or ugly. With that, and using grey and white as my neutral colors, the palette was assigned.
Consistency is also important to consider when designing a site. It's completely up to the developer how they want to theme their site, it should just stay that way throughout the site. It can be pretty disorienting if things aren’t looking the same, even getting viewers as far as questioning if they’re still on the original site. Additionally, fonts, sizes, borders, and other constants throughout the site are important to stay that way. There are exceptions, but normally that’s because of the purpose of subsites. (such as Amazon’s primary white with accented gray, to the darkish-blue of Amazon Prime Video).
Adding things for users to do when engaging with a site is important. It’s not just about the content, but how the user interacts with it. For example, adding a feedback form to the navbar is not only a good way to get feedback from users, but it gives the user something to do that isn't just reading without being intrusive. Different sites can add different things to engage with users, like a chatbot, newsletter sign up, or something else that is relevant to the site. It's all dependant on its purpose.
Now that you've been taught on some of these design concepts from this page (and maybe my presentation if you've seen it!) you should be able to notice some of these things on various sites that you visit. Colors being used to influence a theme or mood, things to get you to engage, pop colors to get you to sign up or something, or anything else you can think of, it's likely that any webpage you visit will have these features. Being able to see these things can help you if you plan on designing your own site! Those are just some things that you can pick up from browsing on your own.